2023. 5. 15. 22:09ㆍInternational Sign Lang 프로젝트/프론트엔드

대략적인 기획이 끝나고
실제로 UI 를 보고 나서 필요해보이는 기능이 더 있을 거 같다고 판단,
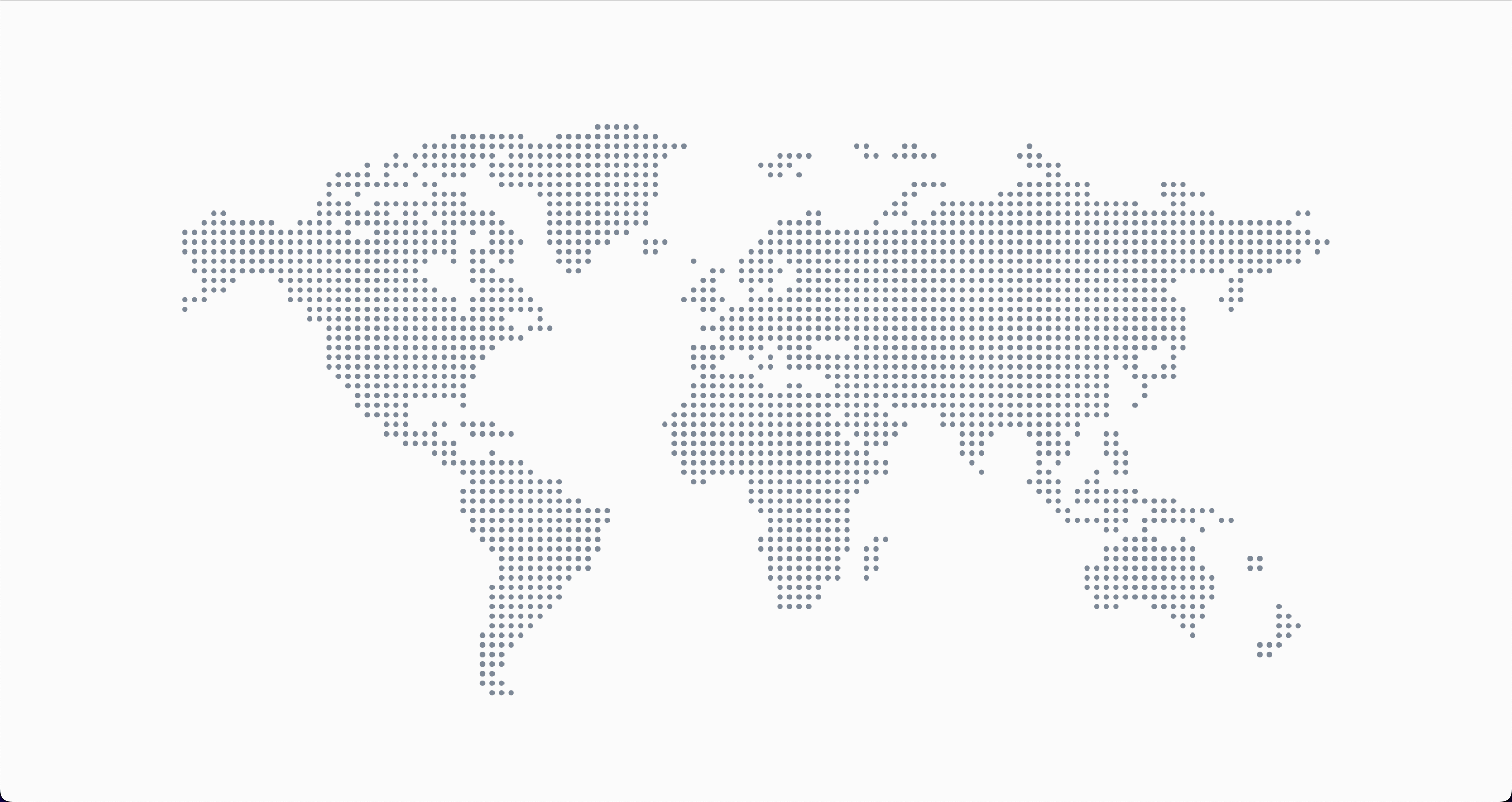
어제 기획 이후에 바로 세계지도를 코드를 가져와 작성했다.
https://codepen.io/Paulie-D/pen/vXzjmr
SVG Dotted World Map
...
codepen.io

도트형 이라는 단어 답게, 코드를 일일히 찍어야 겠다라는 생각을 하고 있었지만
예제 코드를 보니 svg 안에 태그가 무려 2,500 줄이나 있었다...
<svg viewBox="0 0 845.2 458">
<circle class="st0" cx="826.1" cy="110.3" r="1.9"/>
<circle class="st0" cx="819.3" cy="110.3" r="1.9"/>
<circle class="st0" cx="819.3" cy="117.1" r="1.9"/>
<circle class="st0" cx="812.6" cy="90" r="1.9"/>
<circle class="st0" cx="812.6" cy="103.5" r="1.9"/>
// 2,500 줄 더...
</svg>역시 세계는 넓구나...
도트형 세계 지도를 찍는 거 까지는 해결.
다음 과제는 썸네일에서 나와 있듯이 바로 영역을 구분해야 한다.
왜냐하면 각 나라의 영역에 마우스를 hover 하게 되면
그 나라의 도트들만 색깔이 변해야 하기 때문이다.
생각한 솔루션
현재 2가지 솔루션을 고민중이다.
- 노가다
- dotted-map javascript 라이브러리 사용
노가다...
바로... 까지는 아니더라도
시간을 열심히 들인다면 사실 바로 사용이 가능하다.
어떻게 노가다를 하는 데?
노가다 하는 방법은 심플하다.
각각의 circle 마다 어느 나라인지를 파악해서
class 별로 해당 나라의 코드나 이름을 넣으면 가능하다.
근데 말했듯이 코드 라인수가 2,500 줄이 넘어가기에 땡기지는 않는(?) 솔루션이다.
응당 개발자라면 자동화에 목 매듯이, 분명히 다른 방법이 있지 않을 까 해서 미루고 있다.
dotted-map js 라이브러리
오늘 ISL 을 진행하면서 구글링을 하다 보니
https://github.com/NTag/dotted-map#dotted-map
GitHub - NTag/dotted-map: Create futuristic SVG maps, Tron-like, filled with dots or hexagons
Create futuristic SVG maps, Tron-like, filled with dots or hexagons - GitHub - NTag/dotted-map: Create futuristic SVG maps, Tron-like, filled with dots or hexagons
github.com
위와 같은 라이브러리를 찾게 됐다.
해당 라이브러리의 README.MD 을 읽어보니
원하는 옵션을 대입하면 해당 옵션에 맞춘 svg 파일을 생성해주는 라이브러리이다.
라이브러를 그대로 가져다 쓸지,
아니면 해당 라이브러리를 뜯어다가 고쳐서 나의 입맛에 맞게
조정하도록 할지 아직은 미정이다.
오늘의 리뷰
그 동안 프로젝트를 하면서 예전에는 팀원 끼리
Notion 으로만 기록을 하자고 했는 데,
이렇게 블로그에 매일매일 기록을 올리니 생각정리가 되어서 의외로 매일 끌려서 쓸 거 같다.
내일은 현명한 솔루션을 찾을 수 있기를!
'International Sign Lang 프로젝트 > 프론트엔드' 카테고리의 다른 글
| Day 6 : 첫걸음은 '레이아웃 설계'로부터 (1) | 2023.05.24 |
|---|---|
| Day 5 : 세계지도 인터랙션, 국가별 호버 이벤트와 법규(?) (0) | 2023.05.18 |
| Day 4 : 노력하는 자에겐 상이...? (2) | 2023.05.17 |
| Day 3 : SVG와 자바스크립트를 활용한 세계지도 만들기 (1) | 2023.05.16 |