2023. 5. 24. 15:28ㆍInternational Sign Lang 프로젝트/프론트엔드
2023.05.18 - [Project ISL/프론트엔드] - Day 5 : 세계지도 인터랙션, 국가별 호버 이벤트와 법규(?)
Day 5 : 세계지도 인터랙션, 국가별 호버 이벤트와 법규(?)
2023.05.17 - [Project ISL/프론트엔드] - Day 4 : 노력하는 자에겐 상이...? Day 4 : 노력하는 자에겐 상이...? 2023.05.16 - [Project ISL/프론트엔드] - Day 3 : SVG와 자바스크립트를 활용한 세계지도 만들기 Day 3 : SVG
xpmxf4.tistory.com
위 글을 읽고 오신 다음에 이 글을 읽는 것을 추천 드립니다!
날짜를 보면 아시겠지만...
이 글은 그간과는 다르게 작업을 한지
좀 뒤에 작성하게 되는 글입니다.
핑계를 대자면 최근 코로나에 걸려 일주일 간
제대로 된 일상생활이 힘들었습니다.
그래서 작업은 했지만 글 쓰기가 너무 힘들었습니다 ㅠ
하지만 걸린 건 걸린 거고 각설하고 글 시작하겠습니다!
이 날의 작업은 PC 화면 기준 레이아웃 작업입니다.
시리즈의 첫 글처럼
2023.05.14 - [Project ISL/기획] - Day1 : "일단 시작" 이 아니라 "설계부터"
Day1 : "일단 시작" 이 아니라 "설계부터"
예전 개발을 막 시작했을 시절에는 일단 코드부터 작성하고 봤는 데 이제는 코드부터 들입다 작성하는 게 오히려 미래에 프로젝트 진행을 더 더디게 만든다는 걸 알아 기능 리스트업부터 해요.
xpmxf4.tistory.com
언제나 설계부터 먼저 하는 게 인지상정이겠죠?
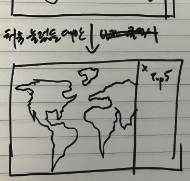
그래서 개인 노트에다가 레이아웃 화면을 그리고 작업을 시작했습니다.

그림이 좀 난해해서...
제가 설계에 대한 설명을 하자면 다음과 같습니다.
1. 기본 레이아웃

기본 페이지 레이아웃입니다!
지도가 화면 대부분을 차지하고, 옆에는 사이드바를 놓은 배치입니다!
사이드바 상단에 있는 동그라미는 사이드바가 나오도록 하는 토글 버튼이에요!
사이드바에는 법규를 제일 많이 받은 top5 가 보이도록 하는 곳이기 때문에 토글 버튼의 모양은 트로피 모양을 고려하고 있습니다!

다음 레이아웃은 사이드바가 나왔을 때의 레이아웃입니다!
토글 버튼을 누르면 사이드바가 나오게 되고, 지도는 opacity : 0.5의 검은 화면으로 뒤덮이게 됩니다.
사이드 바안의 콘텐츠는 법규에 대한 통계 데이터를 서버에서 끌고 와서 뿌리는 형태이게 됩니다!
2. 컴포넌트 고려사항

유저가 나라에 법규를 처음 날리는 순간에는 누른 후에 바로 사이드바가 나오도록 설계했습니다.
사이드바가 작게 있기 때문에, 유저가 저 사이드바가 있다는 것을 인지시키기 위한 이벤트입니다.

이모티콘은 2 가지로 고려했습니다. 법규에 대한 통계 데이터를 나타내기 위한 부분이므로 랭킹/트로피 이모티콘 둘 중 하나로 고민하고 있습니다.
그리고 사이드바가 나오게 되는 순간 opacity : 0.5의 검은 div 가 지도를 뒤덮게 하여
통계를 보는 와중에는 나라에다가 법규를 날릴 수 없도록 하게 만들었습니다.
이렇게 레이아웃 설계와, 컴포넌트 고려사항에 대해 해석(?)을 해보았습니다.
간단해 보이는 설계라고 말하실 수도 있지만, 오랜만에 하는 프론트엔드 설계는
제대로 하는지에 대한 의문점도 있고, 구현하는 데 있어 시간이 좀 걸리더라고요...
그래서 일단 결과물부터!

HTML, CSS
// world-map.html
<body>
<!-- 세계 지도 -->
<svg>
<!-- 매우 많은 path 태그들 -->
</svg>
<!-- 사이드 바 -->
<div id="sidebar">
<div id="toggle">😈</div>
<!-- <h1>Welcome! ❌</h1> -->
</div>
<div id="overlay"></div>
<script src="../js/script.js"></script>
<script src="../js/sidebar.js"></script>
</body>// sidebar.js
const toggleButton = document.getElementById('toggle');
const sidebar = document.getElementById('sidebar');
const overlay = document.getElementById('overlay');
const worldMap = document.getElementById('worldMap');
function toggleSidebar() {
sidebar.classList.toggle('open');
overlay.classList.toggle('show');
worldMap.classList.toggle('dimmed');
}
toggleButton.addEventListener('click', toggleSidebar);
overlay.addEventListener('click', toggleSidebar);TIL
오랜만에 짜는 프론트코드라 힘들었다...
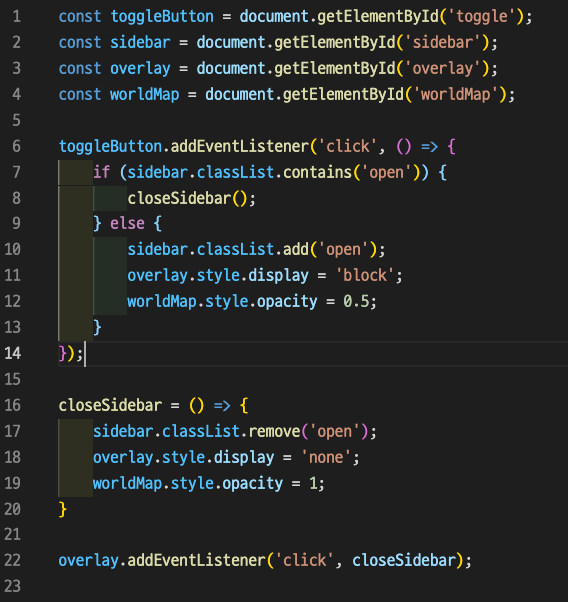
과거 짜던 방식으로 코드를 처음 짰을 때는 아래와 같았는 데

되게 뭐랄까... 모듈화를 신경 쓰긴 썼지만 더럽다...?
라는 느낌이 들었다.
분명히 개선점이 있을 거라 생각해서 개선에 대한 고민을 하다가
element.classList.toggle('classname')에 대해 알게 되었다.
간단하게 설명하자면 만약 해당 element 안에
classname 속성이 없다면 추가하고, 존재한다면 삭제하는 메서드이다.
예전에 배웠을 때는 저런 거 있는지 몰랐었는 데...
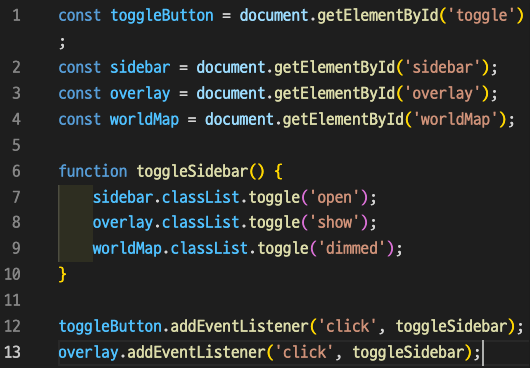
그래서 classList.toggle을 사용하고 나서 다음과 같이 코드를 수정했다.

초기 기획상 많은 코드가 필요하지는 않지만
서비스가 커지면 깔끔한 코드는 필수이기 때문에,
미래를 위한 초석을 잘 깐 고민과 해결이었다!
언제나 피드백은 환영입니다.
위 프로젝트에 대한 코드는 https://github.com/xpmxf4/ISL 에 있습니다!
GitHub - xpmxf4/ISL
Contribute to xpmxf4/ISL development by creating an account on GitHub.
github.com
보신다면 스타 하나 부탁드립니다!!
'International Sign Lang 프로젝트 > 프론트엔드' 카테고리의 다른 글
| Day 5 : 세계지도 인터랙션, 국가별 호버 이벤트와 법규(?) (0) | 2023.05.18 |
|---|---|
| Day 4 : 노력하는 자에겐 상이...? (2) | 2023.05.17 |
| Day 3 : SVG와 자바스크립트를 활용한 세계지도 만들기 (2) | 2023.05.16 |
| Day 2 : 도트형 세계지도 구분하기 (6) | 2023.05.15 |